その2 までで、「マップはこれだけでいくぜ!」って感じのことを言いましたがやっぱりやめます。
ゲームスタートのときメッセージがスクロールで流れるようにして、それを導入に教室シーンに移行しようと思います。
というわけで、今日も始めましょう。
主人公を決めるよ
まずは主人公を決めちゃいましょう。
「ツール」→「データベース」を開き、「アクター」を表示します。

こんな感じ。
顔・歩行キャラにこの前作ったキャラを設定します。
戦闘はしないので、戦闘キャラは今回は無し。
あ、初期設定で主人公は4人グループですが一人に減らしてます。
メッセージだけが流れるページを作る!
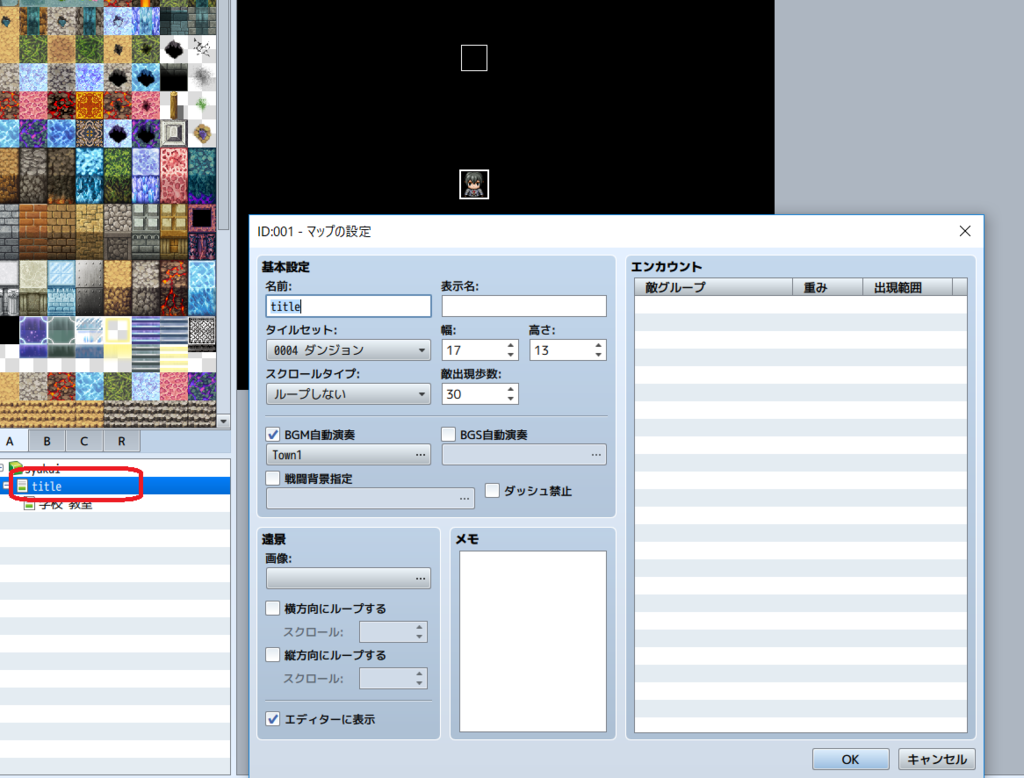
まずは真っ黒に塗りつぶしたマップを用意します。
そして、作ったマップの名前を右クリックするとマップ設定画面になります。

BGMの設定もしておきましょう。
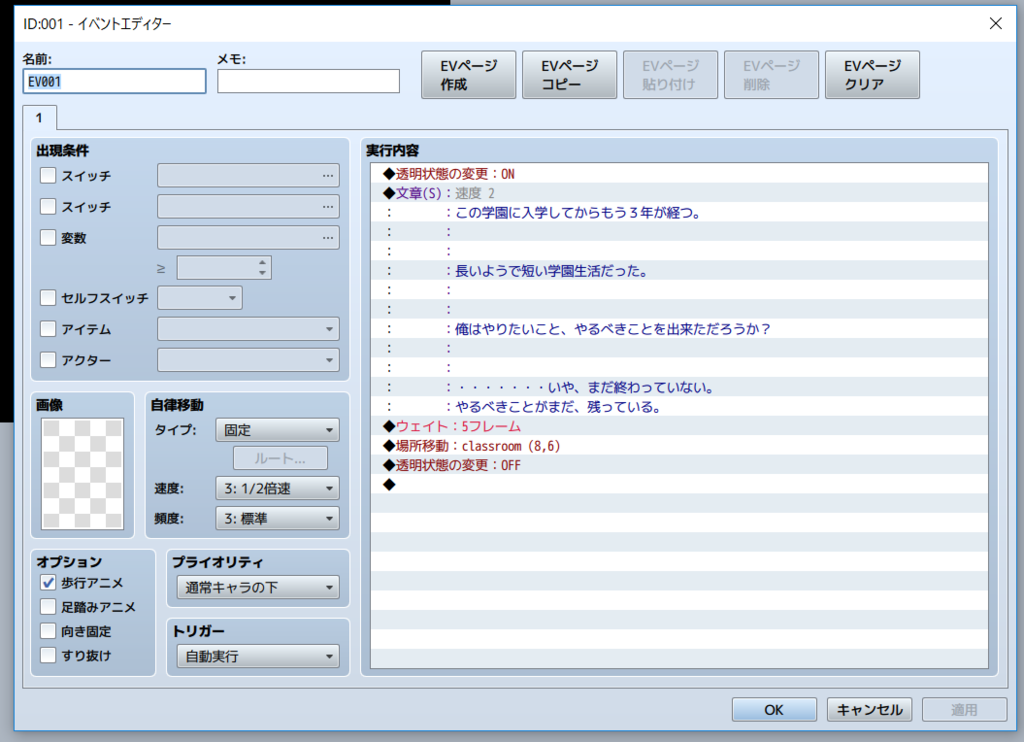
そしてマップに戻ってどこでもいいのでイベントを作成します。
「イベント」→「キャラクター」→「透明状態の変更 オン」
これで主人公は見えなくなります。
それでメッセージを表示します。
「文章のスクロール表示」で下から上にメッセージが流れるようにできます。
メッセージの後は通常マップに飛ぶようにしますが、透明状態をオフにするのをお忘れなく。

私は上のようにしてみました。
「ウエイト」は何もしない待機時間みたいです。
ちょっと余韻を残したかったので。
これでメッセージが流れた後は教室の指定した場所でスタートとなります。
作ったキャラクターたち
こちらは素材で元々入っていたキャラクターの顔です。
ファンタジー感あふれてていいですねー

顔パーツをを組み合わせて作ってみた。
頬を染めさせずにはいられない。

絵を描ける人なら自分で描くことも可能です。
実際、そうしてゲームを作ってる方が多くいるみたいです。
あと、素材配布をされてる方がいるのでそれらを使わせて貰ったりだとか。
というか、なんなの素材配布しちゃうって。ありがたすぎて意味がわからない。
そんなこんなで今日はここまで!
カメの歩みのごとし!